Line spacing, also known as leading, is an essential aspect of typography and design. It refers to the space between lines of text and plays a crucial role in the readability and overall aesthetic of your written content. Achieving the perfect line spacing can enhance the visual appeal and make your text more inviting to readers. In this blog post, we will explore the concept of 47-line spacing, its benefits, and how to implement it effectively.
Understanding 47-Line Spacing

47-line spacing, as the name suggests, is a specific line spacing measurement. It represents the distance between the baselines of two consecutive lines of text, measured in points or pixels. This spacing value is considered optimal for various reasons and can greatly improve the readability of your text.
Benefits of 47-Line Spacing

Implementing 47-line spacing offers several advantages:
- Enhanced Readability: With ample space between lines, readers can easily follow the text without their eyes jumping to the next line prematurely. This improves reading fluency and reduces eye strain.
- Visual Hierarchy: Adequate line spacing creates a sense of hierarchy and structure in your text. It helps guide readers' attention and emphasizes important elements, such as headings or key paragraphs.
- Improved Aesthetics: Well-spaced lines contribute to a more polished and professional look. It adds visual appeal to your content, making it more inviting and engaging for readers.
- Versatility: 47-line spacing is suitable for various types of content, including books, magazines, websites, and digital publications. It adapts well to different font sizes and styles, ensuring consistent readability.
Implementing 47-Line Spacing

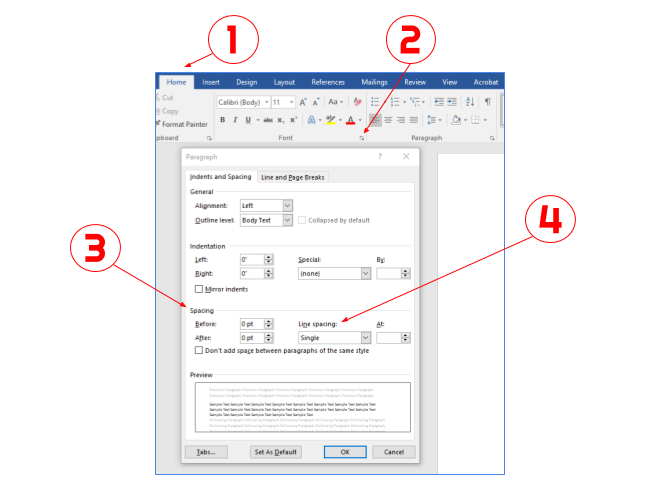
To achieve 47-line spacing, you can adjust the leading or line height settings in your design software or text editor. Here's a step-by-step guide:
- Choose Your Software: Whether you're using graphic design software like Adobe InDesign or a text editor with styling options, ensure it allows for line spacing adjustments.
- Select Your Text: Highlight the text or paragraph you want to apply 47-line spacing to. This can be done by clicking and dragging your cursor over the desired text.
- Access Line Spacing Settings: Depending on your software, you can find the line spacing options in the paragraph or text formatting panel. Look for terms like "Leading," "Line Height," or "Line Spacing."
- Set the Value: In the line spacing settings, input the value of 47. Ensure you select the appropriate unit of measurement (e.g., points or pixels) to match your document's scale.
- Preview and Adjust: Preview your text with the new line spacing to ensure it looks aesthetically pleasing and maintains readability. You can make further adjustments if needed.
Here's a simple table showcasing the line spacing values for different font sizes:
| Font Size | Line Spacing |
|---|---|
| 8pt | 10pt |
| 10pt | 12pt |
| 12pt | 14pt |
| 14pt | 16pt |
| 16pt | 18pt |

ℹ️ Note: The table above provides a starting point for line spacing values. Feel free to adjust the spacing based on your design preferences and the specific font you're using.
Tips for Effective Line Spacing

- Consistency: Maintain consistent line spacing throughout your document or design. Inconsistent spacing can disrupt the flow and make your content appear unprofessional.
- Consider Font Size: Larger font sizes generally require more line spacing to maintain readability. Experiment with different values to find the optimal spacing for your chosen font.
- Visual Balance: Aim for a visually balanced layout. Ensure that the line spacing complements the overall design and doesn't overpower or detract from other elements on the page.
- Preview on Different Devices: Remember that your content may be viewed on various devices with different screen sizes. Test your line spacing on different platforms to ensure optimal readability.
Conclusion

Implementing 47-line spacing can significantly enhance the readability and visual appeal of your written content. By following the steps outlined above and considering the provided tips, you can achieve a well-spaced and aesthetically pleasing layout. Remember, line spacing is a crucial element of typography, and getting it right can make a lasting impression on your readers.
Can I use 47-line spacing for all types of content?

+
Yes, 47-line spacing is versatile and suitable for various content types, including books, articles, and digital publications. However, you may need to adjust the spacing slightly based on the specific design and font choices.
How does line spacing affect readability?

+
Adequate line spacing improves readability by reducing eye strain and allowing readers to follow the text smoothly. It prevents the eyes from jumping to the next line prematurely, enhancing reading fluency.
Can I use different line spacing values for different font sizes?

+
Absolutely! The line spacing value should be adjusted based on the font size to maintain optimal readability. The table provided earlier offers a starting point, but feel free to experiment and find the perfect spacing for your specific font and design.
Is 47-line spacing suitable for long-form content?

+
Yes, 47-line spacing is particularly beneficial for long-form content, such as books or extensive articles. It ensures that readers can comfortably read and digest large amounts of text without fatigue.
Can I use 47-line spacing for headings and titles?

+
While 47-line spacing is primarily designed for body text, you can adjust the spacing for headings and titles to create a visually appealing hierarchy. Experiment with different values to find the right balance between spacing and emphasis.